
A propos du projet :
Création d’un site pour une agence immobilière du réseau ORPI qui souhaite mettre en avant ses biens haut de gamme et son identité.
Objectifs :
- Le site devra avoir son identité propre ET être charté ORPI en même temps.
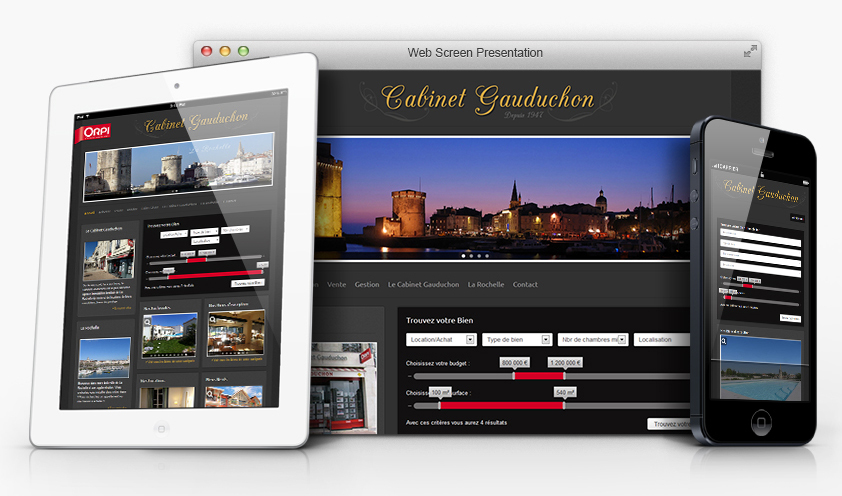
- Le site devra être adaptable avec les tablettes style Ipad (responsive, slider d’images tactiles).
- Le site devra être optimisé pour le référencement naturel.
- Le site devra pouvoir filtrer les annonces selon plusieurs critères.
- Le site devra importer automatiquement et quotidiennement les annonces depuis un fichier CSV.
- Le client devra pouvoir ajouter des informations aux annonces.
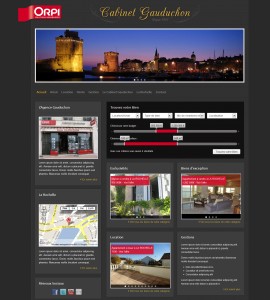
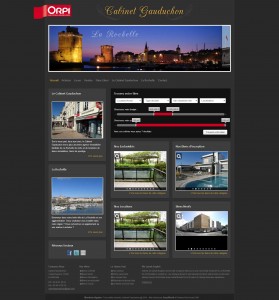
Le design : prototypage & maquette
Tout les sites d’agences immobilières se ressemblent un peu. Dans mes recherches, mise à part quelques thèmes bien fait pour WordPress ou Joomla (il faut chercher « real estate »), je n’ai rien trouvé de vraiment convaincant. De toute façon les agences ORPI sont soumises à une charte que les franchises doivent respecter, donc la marge de manœuvre créative est assez limitée. Heureusement il existe une charte ORPI un peu plus jolie que celle du site officiel, la charte ORPI Prestige. J’ai donc choisi de me baser sur celle-ci pour réaliser un prototypage puis une maquette en bonne et due forme en gardant en tête les contraintes d’adaptabilités.
L’intégration : Choix technologique & plugin
Kocka CMS : coté back-office j’ai choisi d’utiliser un CMS PHP très puissant mais non open source du nom de Kocka.
Bootstrap 3 : coté front, pour l’intégration de la maquette j’ai choisi d’utiliser Twitter Bootstrap 3 pour toutes les qualités qu’on lui connait et surtout pour son système de colonne (grid system)responsive. Sur ce bootstrap j’ai ajouté Font-Awesome qui ajoute dans bootstrap un système d’icône qui s’adapte à la tailles des polices.
Royal Slider : après avoir tester 1001 sliders dans différents projets, je suis tombé sur Royal Slider, et c’est de loin le meilleur slider que j’ai eu l’occasion d’utiliser de part son coté simple, ses nombreux thèmes et sa compatibilité. Il porte bien son nom, il a même un plugin pour l’intégrer dans WordPress. Je vous laisse découvrir ces nombreuses fonctionnalités sur le site de l’auteur. Le seul « inconvénient », si il en est un, c’est qu’il est payant. Vous devrez donc l’intégrer dans votre devis au même titre que l’achat d’image, l’hébergement ou autre prestation externe.
Range Slider : Range Slider est un petit script Jquery que j’ai utilisé pour les sélections du prix et de la surface.
Développement : Mr Café
Voilà LE point technique du projet ! Complètement en dehors de mes compétences, toute cette partie à été réalisée par mon collègue développeur Mr. Café. qui s’est occupé de gérer la récupération quotidienne et automatique du fichier CSV, la manipulation des fichiers ZIP en PHP, l’import et le filtrage des donnés dans le CMS. Du beau boulot !